|
「ほぼ日手帳2009」の開発にあたって、 |
この手帳は、多くの人の思いや意見が集まって 手帳って、使いこなしていくと それは、いま僕が最も興味を持っている
一口に手帳のデザインと言っても、 この本体とカバーの違いは、 |
実際に見てみると、 そういう、ほんの微妙な調整とか、 デザインに求められる役割って、 それを「感じていない」という前提でデザインする、 そういう、無意識のうちに心が動いたりするところへ、 それを前提にしてデザインすると、 |
まず、デイリーページをじっくり見ることから始めました。 方眼は、すごく自由に使えるし、 ただ、方眼のメモリの大きさについては、どうだろうか。
この「方眼の大きさの違い」って、 最終的に今回採用された「3.45ミリ方眼」は、 |
方眼については、もうひとつ、 これは見た目にはほとんどわからないことですが、 |
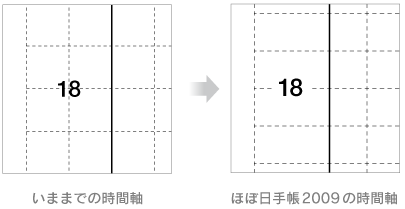
全体と部分を行きつ戻りつしながらさらに見ていくと、 いままでは時間軸のところもベースに方眼があって、
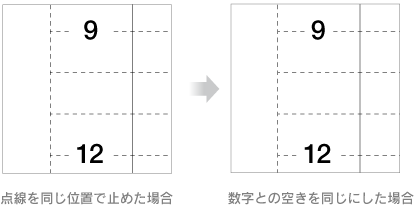
実際にやってみると、縦の点線がなくなることで、 同時に、横の点線についても見ていきます。
最終的には、空きがほぼ同じになるように調整しました。 こんなこと、誰も見ないですよね(笑)。 |
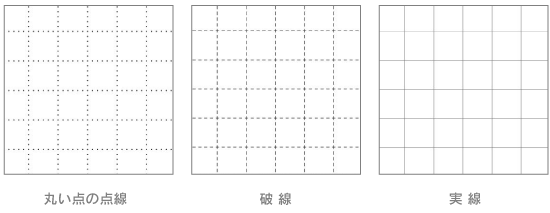
僕はいつも、デザインにはいろいろな方法がある たとえば、方眼の線の種類というのも、
いろいろやってみると、 |
いろいろ検証してみて、 たとえば「TO DO リスト」のチェックボックスの数。 結局、チェックボックスは数を増やさず 書き込むスペースを横の罫線にしてはどうかというのは |
こういうデザインは、人の手に届いて、 この段階で、ある程度でも 手帳って、その人と1年間は付き合うものですよね。 デザインというのは生き物みたいなもので、 それまで、このデザインが使われているあいだは、
|